Les applications possibles d’Adobe Photoshop sont vraiment innombrables et, parmi celles-ci, il y en a une qui vous permet de créer des gifs animés. Contrairement à ce que l’on pourrait croire, Photoshop n’est pas seulement un logiciel de retouche d’images. Dans ce billet, nous allons vous illustrer étape par étape justement comment vous pouvez créer des gifs animés avec Adobe Photoshop. Peu de passages suffisent pour créer ces images qui bougent, rendent une interface dynamique et permettent d’insérer des bannières animées sur votre page web. Comme vous l’aurez certainement remarqué en naviguant sur la Toile ou bien en faisant dérouler votre mur Facebook, ou encore en recevant des lettres d’informations dans votre boîte de messagerie, ces images sont idéales pour attirer l’attention des lecteurs. Et nous sommes surs que, en tombant sur un de ces animations clignotantes, vous vous serez certainement demandés : « Comment peut-on arriver à créer des gifs animés ? ». Vous verrez que ce n’est pas aussi compliqué que ça. Il suffit de respecter quelques simples passages.
Le but de ces images animées est d’impliquer, d’étonner le lecteur, de le laisser bouche bée en très peu de temps, quelques secondes maximum. Ces gifs permettent de communiquer plusieurs messages directement et très rapidement. Un atout indispensable dans le monde numérique, où la vitesse domine et le temps de lecture des internautes est de plus en plus court.
Comme nous avons dèjà eu l’occasion de l’expliquer, GIF est l’acronyme de Graphics Interchange Format et c’est un format qui est né en 1987, exprès pour les images numériques.
Pourquoi ce format est-il tant utilisé dans le monde du Web ? Une image en format gif est composée de 256 couleurs qui peuvent être visualisées sans perte de données. Mais quel est l’avantage de créer des gifs animés au lieu d’utiliser des images simples ? Montrons-le à l’aide d’un exemple : pensez à la différence entre une newsletter contenant uniquement des images statiques et une autre avec des gifs animés. Ceux qui reçoivent votre lettre d’information n’ont pas forcément beaucoup de temps à y consacrer. A travers un gif animé, vous pourrez passer plus de messages en moins de temps et attirer l’attention du lecteur vers ce que vous aurez identifié comme l’essentiel de votre lettre d’information. Une image figée aurait le défaut d’être moins parlante et surtout d’avoir moins d’attrait pour le lecteur, ne permettant pas de capturer immédiatement son regard.
SI vous suivez les passages que nous allons vous expliquer, vous maîtriserez très vite la démarche pour créer des gifs animés. Il vous suffit :
Adobe Photoshop (nous utilisons la version cs6)
une idée
une pincée de créativité
Voilà notre but : réaliser une image animée pour notre page Facebook !
Créer des gifs animés: Etape 1
Démarrez Adobe Photoshop
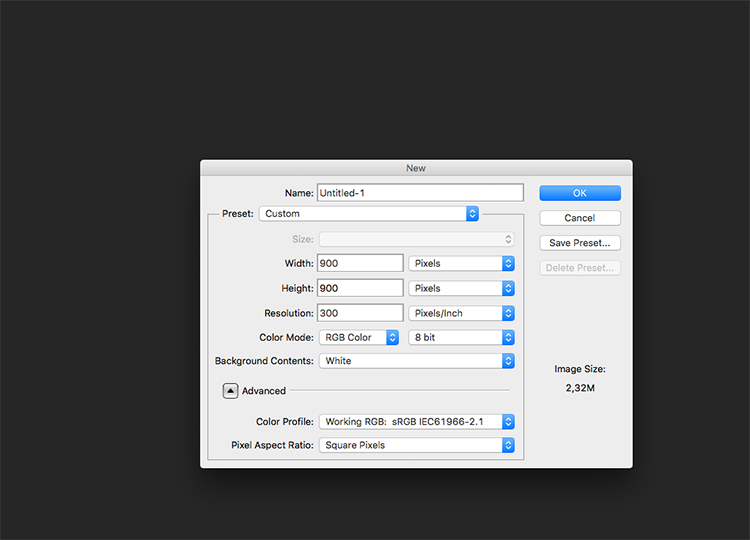
Ouvrez un nouveau fichier avec ces caractéristiques :
taille : 900×900 pixels
résolution : 300 pixel
Mode colorimétrique : RVB
Cliquez sur OK
900×900 pixels est le format idéal pour les billets à publier sur notre page facebook.
Créer des gifs animés: Etape 2
Après avoir créé ce nouveau fichier, donnez libre cours à votre fantaisie.
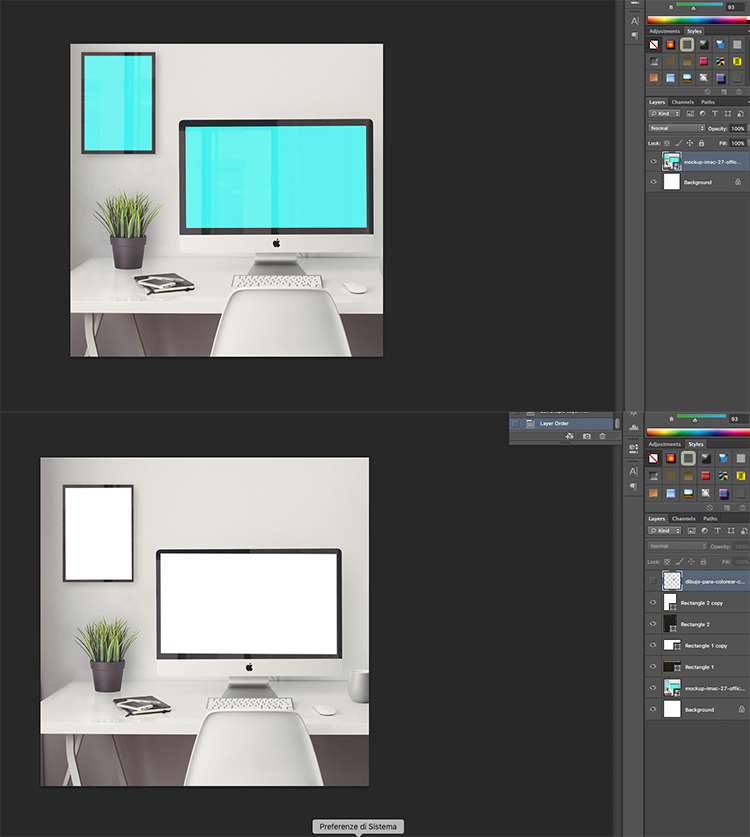
Le premier passage consiste à importer l’image de fond, qui constituera l’arrière-plan, l’image clé de départ de notre animation. Pour ce faire, cliquez sur Fichier/Insérer et cherchez le dossier dans lequel se trouve l’image que vous avez sélectionnée. Une fois que vous aurez fait ça, votre image de fond s’affichera immédiatement sur un calque. Nous allons davantage la modifier pour la rendre plus vraisemblable.
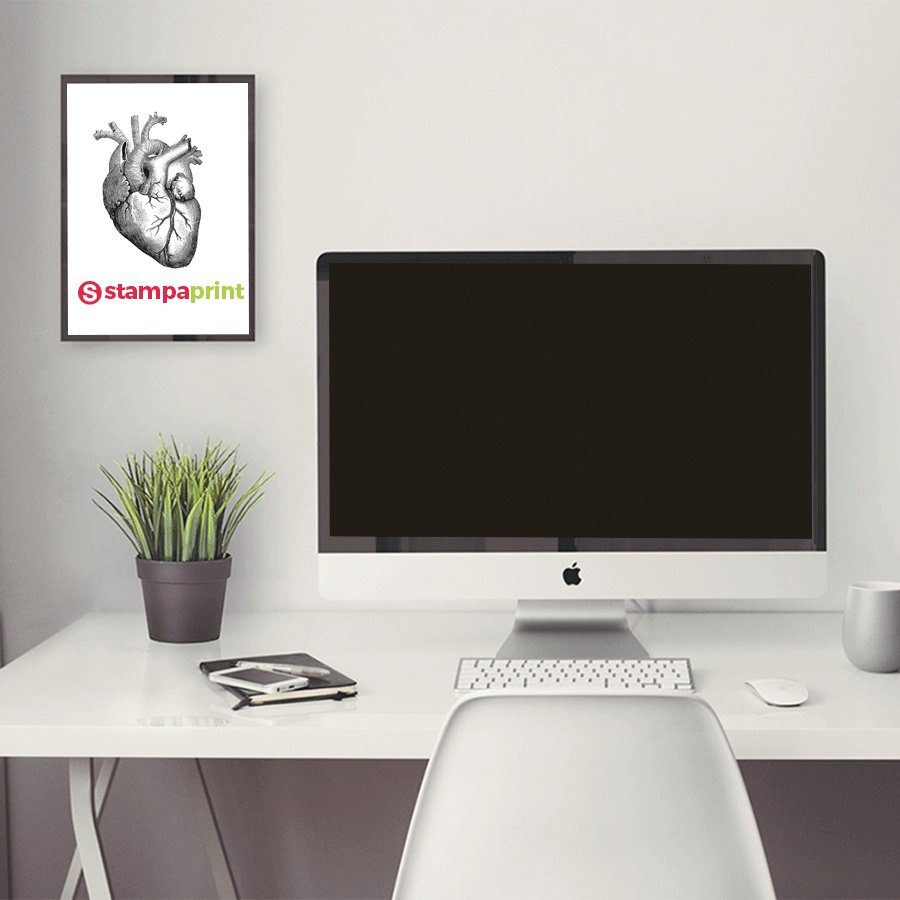
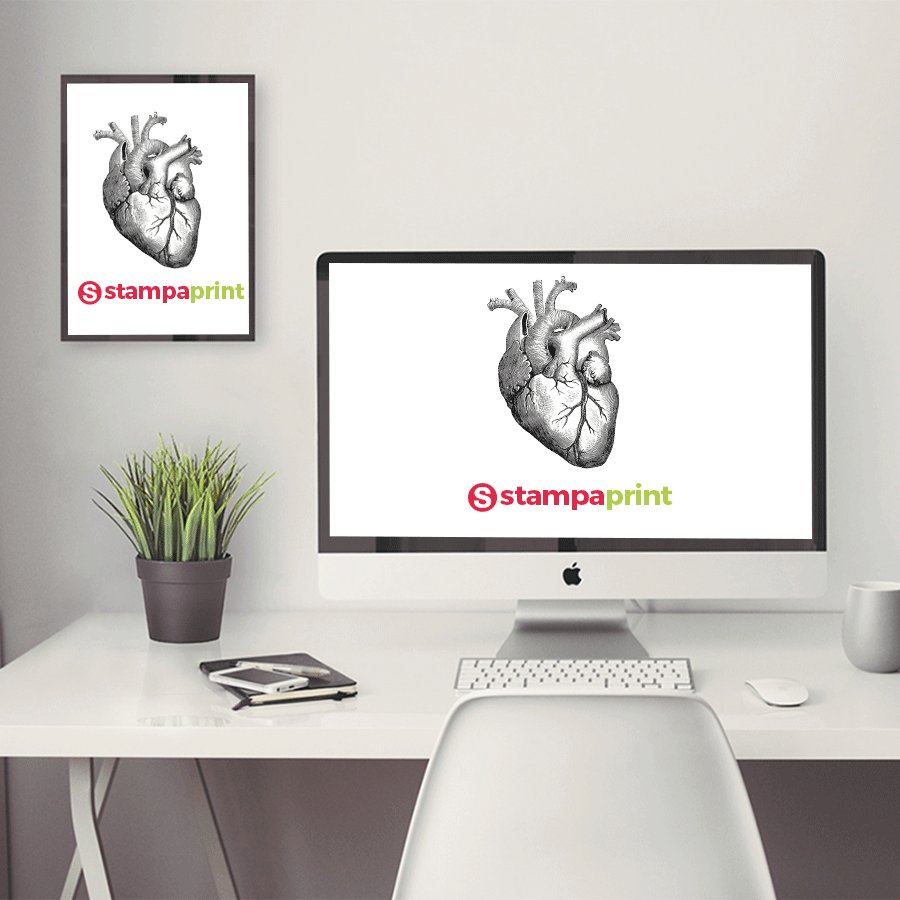
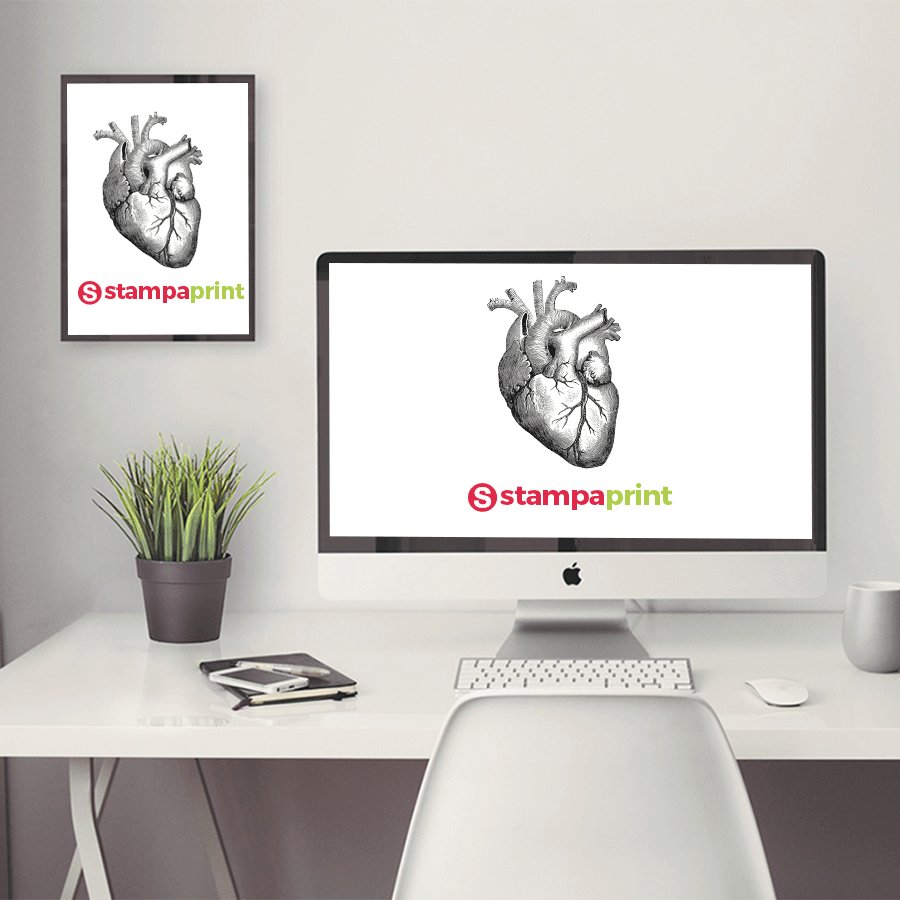
 Notre image est un mock-up qui représente un bureau avec un Mac et une affiche. C’est ces deux derniers objets que nous allons rendre animés.
Notre image est un mock-up qui représente un bureau avec un Mac et une affiche. C’est ces deux derniers objets que nous allons rendre animés.
Créer des gifs animés: Etape 3
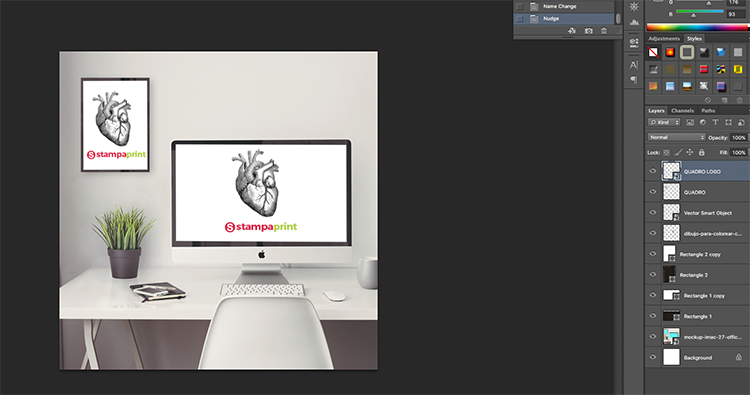
Insérez les éléments graphiques nécessaires pour votre composition. Nous allons insérer notre logo et un cœur anatomique sur l’écran de l’ordinateur et sur l’affiche, en les plaçant au centre.
Créer des gifs animés: Etape 4
Créons un nouveau calque pour ajouter du texte à la composition graphique. Notre texte est superposé aux autres calques de la composition. Avec cette étape, nous avons terminé l’importation d’éléments graphiques extérieurs. Maintenant il faut intervenir et travailler sur ces éléments importés. Pour ça, il faut sélectionner les calques et modifier ceux-ci. En l’occurrence, nous allons dupliquer quelques-uns de ces calques afin d’obtenir l’animation du cœur qui bat. Pour ce faire, sélectionnons le calque qui nous intéresse et cliquons dessus avec le bouton droit de la souris. Un menu déroulant va apparaître : sélectionnez et dupliquez le calque (duplicate layers).
Créer des gifs animés: Etape 5
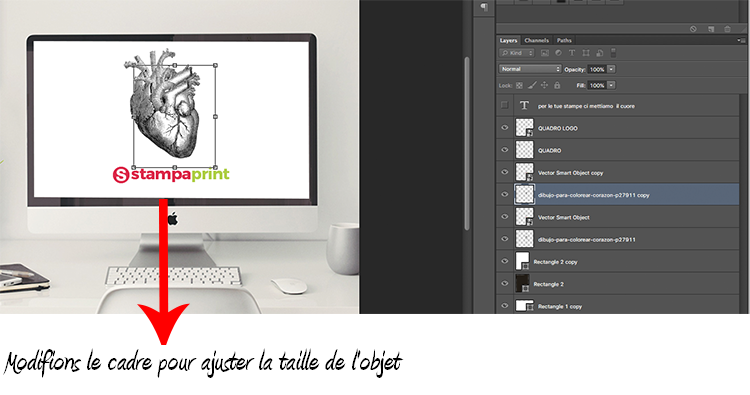
Masquons le calque contenant le texte de façon à pouvoir modifier le niveau que nous venons de créer.
Il suffit de sélectionner le calque du texte et désélectionner le petit oeil qui se trouve du côté gauche du panneau Montage. Nous voulons que le coeur de ce calque soit un peu plus petit : sélectionner le calque > modifier > transformer > échelle ; un cadre va entourer l’objet, si nous le rapetissons ou l’agrandissons, nous modifierons la taille de l’objet. Cliquez sur « ok ».
En vue de l’effet que nous voulons obtenir, nous devons dupliquer le calque. Refaisons exactement les mêmes actions décrites plus haut (étape 4). Nous allons faire la même chose avec le calque de l’objet originel pas encore modifié. Avant de procéder à cette manipulation, mettons un peu d’ordre en nommant les calques : Coeur 1 pour l’objet non modifié et Coeur 2 pour l’objet modifié.
Pour obtenir l’effet de la pulsation, du cœur qui bat, il faut alterner les calques Coeur 1, Coeur 2 – Coeur 1, Coeur 2. Pour rallonger la durée de notre gif animé, dupliquons cette séquence, en la sélectionnant (voir étape 4). Et bien, maintenant nous sommes prêts pour créer notre animation gif: à travers les calques de Photoshop nous venons de créer les différents photogrammes de notre animation.
Créer des gifs animés: Etape 6
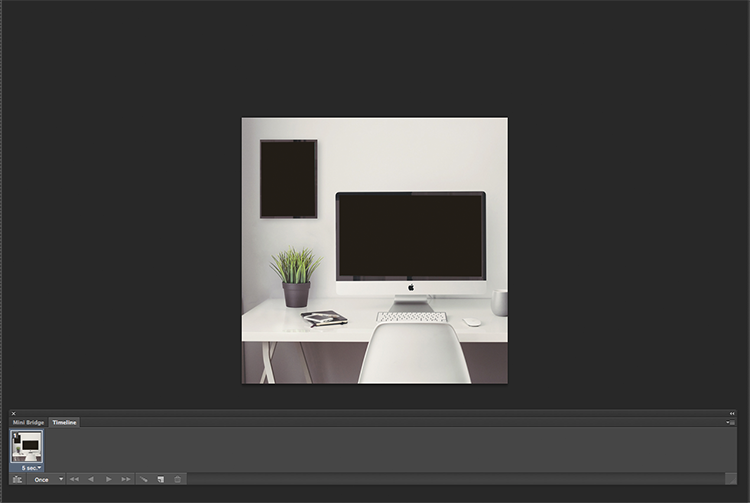
Masquons tous les calques que nous venons de créer, en désélectionant le petit œil à leur côté, sauf les deux calques dont nous avons besoin, ceux avec les deux rectangles noirs. L’outil fondamental pour créer des gifs animés est le panneau Montage, qui est une la timeline. Pour l’utiliser, cliquez sur Fenêtre > Montage.
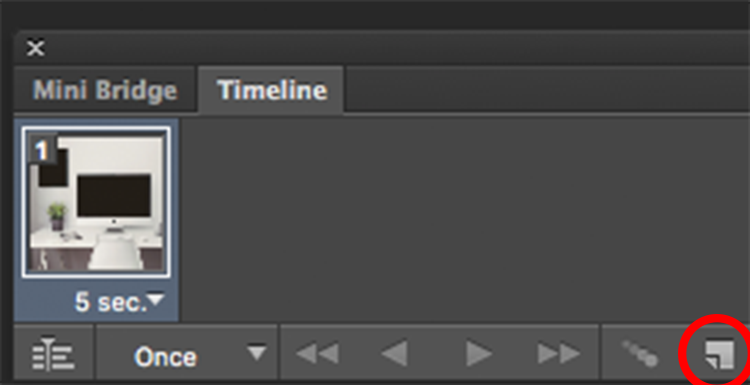
Voilà ce que vous verrez à ce moment :
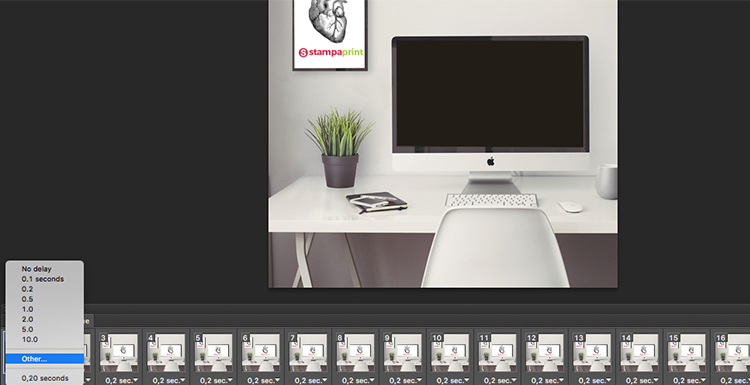
Maintenant il faut créer les photogrammes individuels à partir des calques que l’on a créés. Cliquons sur « Créez un nouveau photogramme » dans le panneau Montage tout au bout (voir photo).
Après avoir créé le photogramme, créons son contenu. Comment ? En activant, c’est-à-dire en rendant visibles, en affichant les calques de Photoshop.
Répétons cette opération pour tous les calques afin de créer les photogrammes qu’il nous faut et de remplir la timeline. Vous pouvez modifier la durée d’affichage et le délai de transition des photogrammes individuels. (voire photo)

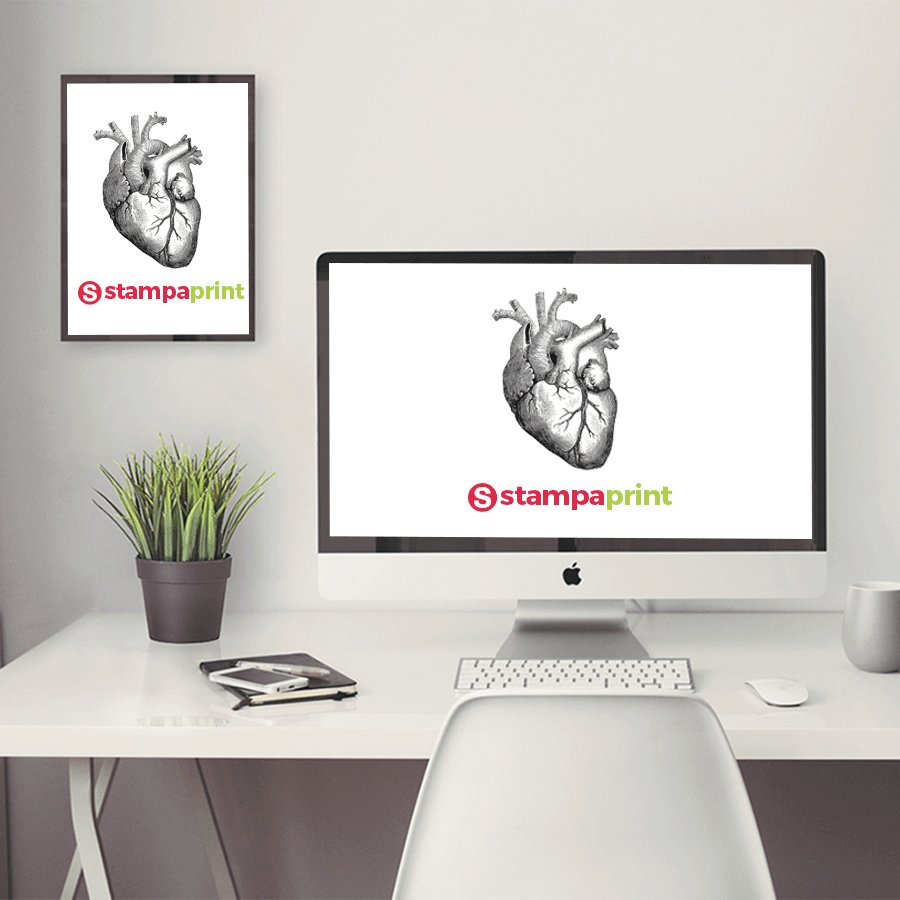
Voilà notre gif animé : pour voir le résultat final, cliquons sur le triangle play.
Un conseil : réglez votre animation de façon à ce qu’elle joue en boucle.
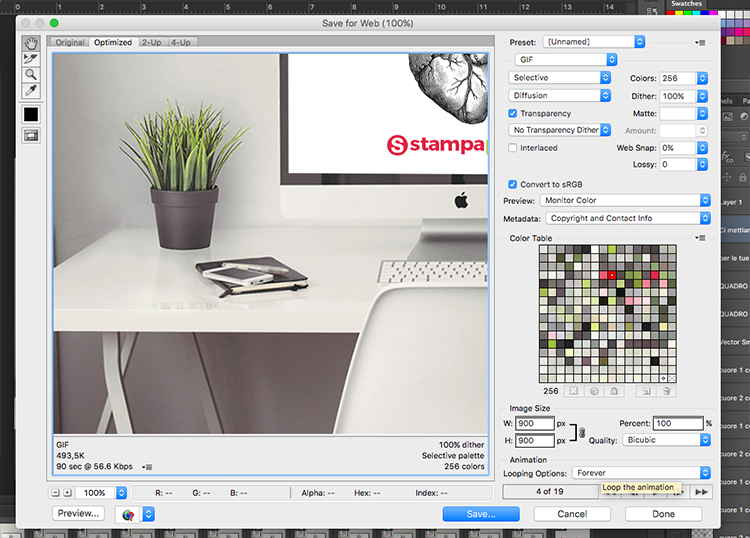
Enregistrons notre gif animé (fichier > exporter pour le web). Sélectionnez le format GIF et cliquez sur OK.
…et voici le résultat final: