Comme toujours, derrière des mots en apparence impénétrables et obscurs (souvent des anglicismes) se cachent des concepts tout simples ou qui existent depuis longtemps. C’est le cas de l’opposition entre la nouvelle tendance esthétique du flat design et son contraire, le skeumorphisme. Tout ce qui touche à l’esthétique – on le sait – vit de modes, de cycles, de passages éphémères, de trend qui reviennt juste pour le temps d’une saison; et alors, il n’est pas étonnant qu’ à chaque fois, on change de terme pour désigner ce qui n’est qu’un retour sur le devant de la scène.
En fait, ces deux tendances, le flat design et le skeuomorphisme, recoupent une opposition qui peut être retracée tout au fil de l’historie de l’art : celle entre une conception de l’art comme imitation de la nature, du réel (Aristote, les bas-reliefs de Phidias et la sculture de la Grèce classique, la peinture italienne de la Renaissance, certaine peinture romantique, par exemple) et comme abstraction à partir du réel, ce qui peut se traduire par une myriade de formes différentes (stylisation, simplification, symbolisme, expressionisme, impressionnisme, art abstrait,…).
Cela dit, il est certes vrai que ces dernières années, dans le domaine du design et du graphisme (design d’objets, graphisme numérique ou typographique, interfaces de sites web…), le flat design est en train de s’imposer massivement, en prenant le relais du skeuomorphisme qui a vu son âge d’or au cours de la première décennie du XXI siècle .
Mais cantonnons-nous au seul domaine du design et essayons de mieux comprendre ce à quoi correspondent ces deux termes.
Qu’est-ce que le flat design ?
La traduction littérale de cette expression anglaise est « design plat », c’est-à-dire en 2D, bidimensionnel. Cette caractéristique nous oriente déjà vers la deuxième des tendances artistiques que l’on a évoquées tout à l’heure, vu qu’il s’agit essentiellement d’effacer la dimension de la profondeur de l’espace réel. Le flat design se distingue donc par une réduction à l’essentiel, un goût minimaliste : pas d’ombres, pas de profondeur, de clair-obscur, de perspective, pas de polices de caractère baroques ou sophistiquées, des formes linéaires, géométriques, des teintes plates et vives, très peu de détails. Le lancement de ce trend a été attribué à Microsoft : en 2012 lors de la présentation de son nouveau système opérationnel Windows 8, l’interface choisie par Bill Gates s’écartait de la volonté d’imiter le réel pour une stylisation des formes, une propreté formelle et visuelle inédites. Autant de traits distinctifs qui allaient à l’encontre de la mode en viguer jusque-là, qui était plutôt en faveur de design de plus en plus élaborés.
D’où l’emploi de l’adjectif « flat » : le « flat design » efface tout élément superflu, inessentiel, simplifie les formes et les couleurs, tend vers un maximum de lisibilité et immédiateté visuelles, prône la schématisation et la stylisation du réel. L’affirmation de ce type de design est confirmée – si jamais il le fallait – par le changement de cap d’Apple en 2013, qui a progressivement simplifié son appareil graphique, à partir du logo et des lignes de ses produits.
Qu’est-ce que le skeuomorphisme ?
Pour faire simple, peut-être trop simple, on pourrait dire que le skeuomorphisme est l’opposé du flat design. Quant à l’étymologie, ce terme ne vient pas de l’anglais, mais du grec ancien : le nom skeuos identifiait tant l’équipement militaire que l’ornement, la décoration et le nom morphé signifie « forme ». En effet, contrairement au design plat, le skeuomorphisme marque le triomphe des ornements, des décorations, des textures (et dans ce sens, il peut être considéré comme une forme d’abstraction aussi). Mais en vérité, l’acception originelle du mot, tiré du jargon des informaticiens, exprimait l’imitation numérique du monde réel : pensons, par exemple, à une interface graphique qui imite les veines du bois. Dans un sens plus large, ce terme est utilisé pour identifier tout effort de représentation fidèle du réel, à travers les ombres, le 3D, la perspective, les dégradés, les nuances et ainsi de suite. On voit bien comment le skeuomorphisme s’inscrit plutôt dans le premier courant esthétique que l’on a mentionné tout à l’heure, celui de l’imitation.
L’importance d’être “flat”
En schématisant en petit peu, on peut affirmer que, si au cours des années zéro de ce siècle c’est le skeuomorphisme qui l’a emporté, maintenant c’est le flat design qui prime, décidément. Jusqu’à la mort de l’un de ses fondateurs Steve Jobs, Apple a toujours misé sur un design skeuomorphique, à une époque où les technologies numériques permettaient d’obtenir un rendu graphique de plus en plus vraisemblable. Avec le lancement de Windows 8 (et du Windows Phone aussi), le basculement dans le flat design, aussitôt entériné par les designers du monde entier et par le géant de Cupertino, qui dès 2013 s’y est aligné aussi.
La capacité d’imitation du réel ayant atteint des sommets difficilement dépassables, elle n’est plus considérée comme l’aune à laquelle évaluer le degré de réussite d’un design. L’avènement du flat design est partant une réaction à l’hyper-réalisme propre au skeuomorphisme des dix ans passés. Mais ce n’est pas tout : c’est également un modèle graphique qui a l’énorme avantage de s’adapter à n’importe quel contexte (numérique, papier…) et de parler aux gens sans filtres, avec immédiateté. La stylisation et la simplification opérées par le design plat n’est pourtant pas sans risques : le plus grand péril est de ne pas arriver à hierarchiser les éléments graphiques qui pourraient résulter aplatis justement, au même niveau d’importance. Pour conjurer cet effet secondaire du flat design, il est très important de savoir jouer avec les couleurs et les polices de caractère. Ci-dessous, Stampaprint, le spécialiste du graphisme publicitaire et de l’impression en ligne, vous explique comment !
Les couleurs dans le flat design
Une simplificattion des formes, des lignes doit s’accompagner d’une mise en valeur des couleurs, par le choix d’une palette plus vaste (par rapport au skeuomorphisme et aux palettes standard) composée de teintes vives et audacieuses. Il faut oser avec les couleurs, puisque, faute d’autres repères, elles représentent un critère de hiérarchisation important et elles permettent d’attirer l’attention de ceux qui regardent. Pas de contraintes, donc, à ce niveau-là : des teintes pastel, primaires, secondaires, tertiaires, voire même criardes pour compenser la sobreté graphique générale du flat design.
Les polices de caractère dans le flat design
Les polices de caractère à l’honneur du flat design sont essentiellement les polices sans empattement (« sans serif ») en style gras, si possible, pour garantir une meilleure lisibilité. Le minimalisme est donc à l’ordre du jour aussi en ce qui concerne le choix des polices, mais cela n’empêche pas d’être créatifs ou de déchaîner sa fantaisie. Grâce à la prolifération de nouvelles polices (voir ici) vous avez à votre disposition un large éventail d’alternatives.
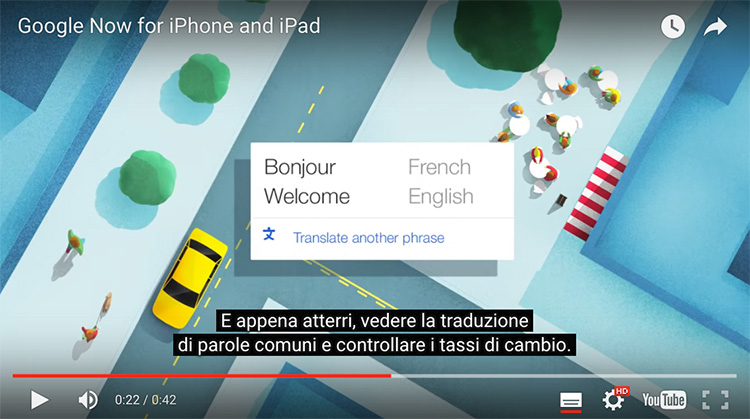
Entre le flat design et le skeuomorphisme : le material design
Toutefois, les nuances sont importantes, surtout dans le design, et il résulterait trop simpliste de distinguer entre ces deux seules tendances, le flat design et le skeuomorphisme. Une troisième voie a été ouverte par Google, cette fois-ci: une solution de compromis qui essaie de mettre ensemble les aspects positifs de ces deux extrêmes, en gommant leurs excès. C’est ce que Google même a défini material design, un modèle qui conjugue la simplicité du flat design avec les effets de profondeur et de perspective propres au skeuomorphisme. Adopté pour la première fois en 2012 pour le logiciel Google Now, un logiciel d’assistance personnelle intelligente, d’après les mots de son créateur, le designer Matias Duarte, le material design se fonde sur « une matière qui peut s’étendre et se reformer de façon intelligente ».